Introduction to XAML Designer with Abstract Base Classes
Have you ever found yourself scratching your head while working with XAML Designer, especially when it comes to abstract base classes? You’re not alone. Many beginners stumble upon this complex yet captivating topic and feel lost. Let’s break down XAML Designer and abstract base classes into bite-sized, easy-to-understand pieces. Buckle up, and let’s dive in!
What is the XAML Designer?
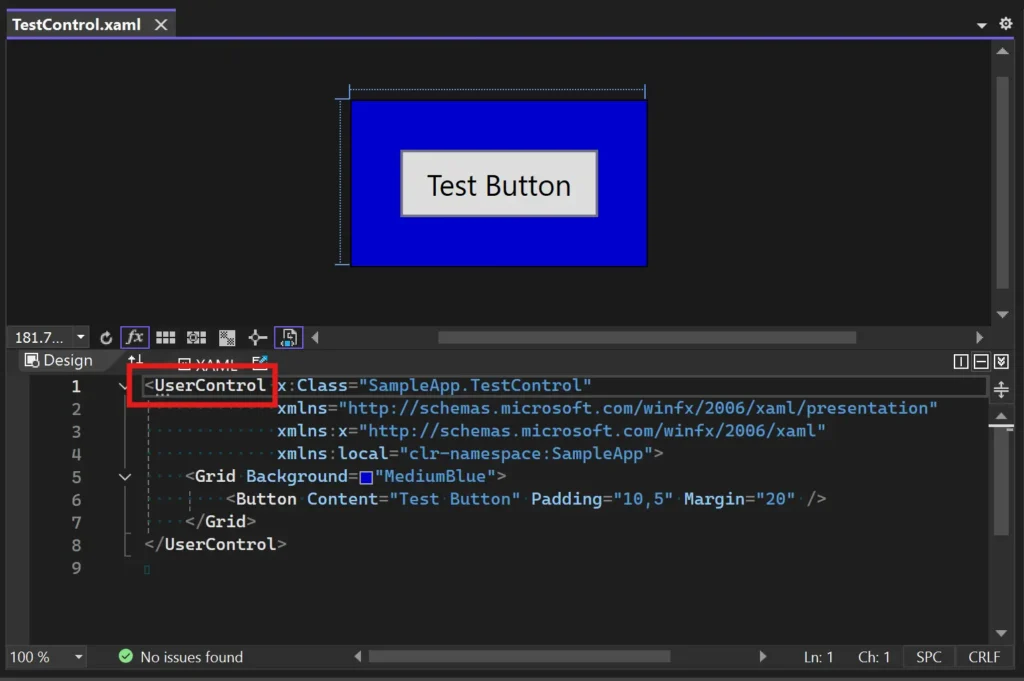
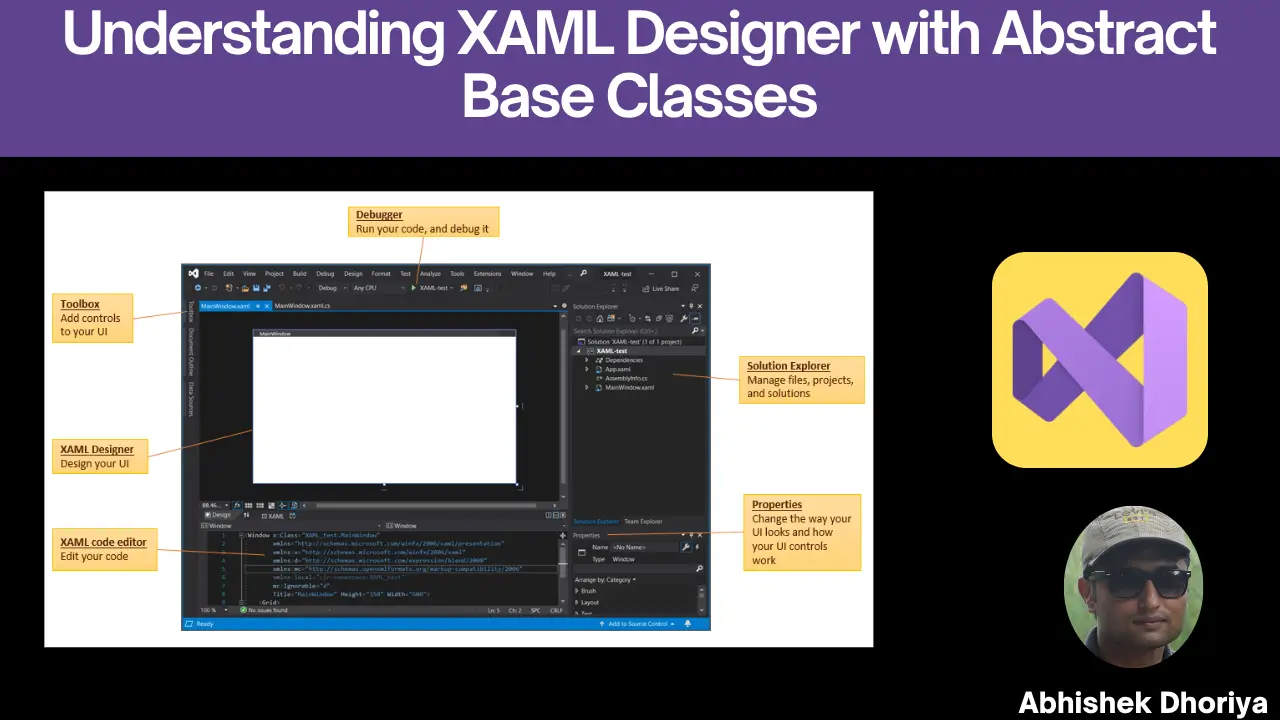
Think of XAML Designer as the magic wand in Visual Studio that lets you design the user interface (UI) of your application. It’s a visual tool that makes creating UIs almost like a drag-and-drop experience – no intense coding skills required. You get to see a real-time preview of your interface while you design it, making it a powerful tool for developers.
Abstract Base Classes in XAML
Alright, let’s talk abstract base classes. In simple words, an abstract base class is like a blueprint. Imagine you want to build different types of chairs; you’d start off with a basic chair plan and then add specific features to create various types of chairs, like an office chair, dining chair, etc. Similarly, an abstract base class provides a skeleton, defining properties and methods that other classes need to implement.
Yet, abstract base classes can be a bit tricky when it comes to XAML Designer. Why, you ask? Because XAML Designer struggles to render elements derived from abstract base classes, leading to design view problems and errors.
Visual Studio 2022 and XAML
Visual Studio 2022 is a powerhouse IDE for developers, but no tool is perfect. When working with XAML, issues can pop up, especially with abstract base classes. However, Visual Studio 2022 offers ways to mitigate these issues and enhance performance.
Here’s a simplified table to highlight how Visual Studio 2022 impacts XAML:
| Feature | Description |
|---|---|
| Real-Time Preview | Instantly shows UI changes as you design. |
| IntelliSense | Provides code suggestions and auto-completions. |
| Performance Boost | Significant improvements in XAML parsing speed. |
| Improved Error Messages | More user-friendly and actionable. |
Common Design Issues in WPF XAML
XAML design is not without its pitfalls. Here are common issues you might face:
- Rendering Problems: XAML Designer may not render the UI correctly if it relies on an abstract base class.
- Performance Lag: Complex XAML files can slow down the design view.
- Data Binding Issues: Sometimes, the data you bind to the UI doesn’t show up correctly in the Designer.
Workarounds for XAML Designer Issues
Now, let’s tackle some workaround strategies for dealing with these issues:
1. Concrete Subclasses
One effective workaround for abstract base classes is to use a concrete subclass specifically for design-time purposes. By creating a non-abstract subclass that implements all necessary properties, you can help the Designer render the UI correctly.
public abstract class AbstractButton : Button
{
public abstract string ButtonType { get; set; }
}
public class DesignTimeButton : AbstractButton
{
public override string ButtonType { get; set; }
}2. Design-Time Data
Using design-time data can help you see how your UI looks with actual data, even if the underlying classes are abstract.
3. Mock Services
Mocks are placeholders for actual services your application will use, but they serve well for design-time purposes.
public class MockService : IMyService
{
public string GetData()
{
return "Mock Data for Design!";
}
}How to Refactor XAML Code for Better Design View?
Refactoring your XAML code can lead to a more efficient design experience. Here are some tips:
- Simplify the XAML: Break down complex XAML files into smaller components.
- Use DataTemplates: Leverage DataTemplates for displaying complex data-bound items.
- Extract Styles: Move styles into separate ResourceDictionaries.
Standard Controls as a Tool

Believe it or not, standard controls can save the day. By sticking to native controls wherever possible, you can avoid many of the quirks related to custom and abstract controls.
Conclusion
Understanding XAML Designer with abstract base classes is a journey filled with learning and exploration. From comprehending the XAML Designer to diving deep into abstract base classes, we’ve covered everything you need to get started. We’ve also looked at practical workarounds for common issues and how to refactor your code for better performance.
Key Takeaways
- XAML Designer is your visual UI editor in Visual Studio.
- Abstract Base Classes provide a blueprint for other classes but can complicate the design view.
- Workarounds like concrete subclasses, design-time data, and mock services can help you.
- Refactoring your XAML code improves performance and makes it more manageable.
Now, go ahead and tackle that XAML design with confidence!
Frequently Asked Questions (FAQs)
What is the XAML Designer?
XAML Designer is a visual tool in Visual Studio that lets you design user interfaces for applications interactively. It offers a real-time preview of the UI you are building, making it easier to design and debug.
How do abstract base classes affect the XAML Designer?
Abstract base classes can cause rendering issues in XAML Designer, as the Designer struggles to visualize elements derived from these classes.
What are some workarounds for XAML Designer issues with abstract classes?
You can create concrete subclasses for design-time purposes, use design-time data, or mock services to help XAML Designer render your UI correctly.
How to refactor XAML code for better design view?
Simplify overly complex XAML by breaking it down into smaller components, use DataTemplates for complex data bindings, and extract styles into separate ResourceDictionaries.
Can standard controls help with XAML design issues?
Yes, standard controls are less likely to encounter issues compared to custom or complex controls, making them a safer bet for avoiding design-time errors.
#MSFTAdvocate #AbhishekDhoriya #LearnWithAbhishekDhoriya #DynamixAcademy

2 thoughts on “Understanding XAML Designer with Abstract Base Classes: A Comprehensive Beginner’s Guide”