In Microsoft Dynamics 365, opening a new record form with pre-filled data is a common requirement. With the introduction of the Xrm.Navigation.navigateTo method, developers can easily direct users to a new form while automatically filling specific fields with default values. This functionality streamlines data entry, improves user experience, and ensures consistency in records.
In this guide, we will dive into how to How to Open a New Record Form with Pre-populated Fields in Microsoft Dynamics 365 Using Xrm.Navigation.navigateTo method? By the end of this article, you’ll have the knowledge to open a new form with pre-filled values, streamlining your Dynamics 365 experience.
Understanding Xrm.Navigation.navigateTo
The Xrm.Navigation.navigateTo method is part of the Unified Interface in Dynamics 365. It enables developers to navigate to different pages within the app programmatically, including entity forms, dashboards, or even web resources.
Unlike Xrm.Navigation.openForm, which opens a new form directly, navigateTo provides more flexibility in terms of user experience by allowing control over how the form is opened and displayed. This method offers the option to open forms in a modal dialog or as a full-page form.
Difference Between navigateTo and openForm
While both methods allow you to open forms in Dynamics 365, they serve different purposes:
- Xrm.Navigation.openForm: Directly opens an entity form, often used for standard record creation.
- Xrm.Navigation.navigateTo: Provides additional control over the form’s display, such as opening in a modal, and can be customized for various navigation tasks.
Setting Default Field Values
When using Xrm.Navigation.navigateTo to open a new record, you can pre-fill certain fields by passing parameters through the formContext. This is especially helpful when you want to ensure that certain fields (e.g., lookup fields, text fields, or choice fields) have predefined values when the user opens the form.
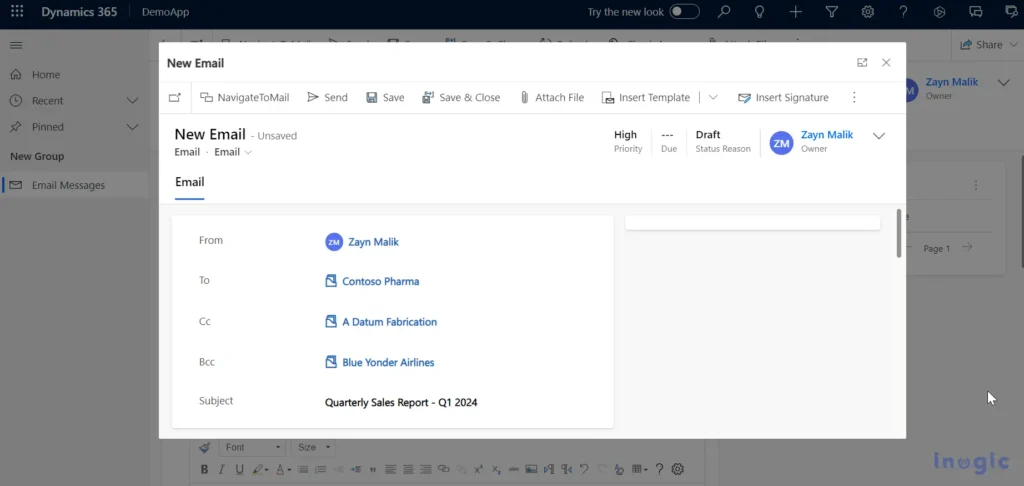
Open a New Record Form with Pre-populated Fields in Microsoft Dynamics 365 : Example Code for Pre-populating Fields
Below is a simple JavaScript example demonstrating how to pre-populate fields when creating a new record:

var entityFormOptions = {};
entityFormOptions.entityName = "account";
entityFormOptions.pageType = "entityrecord";
var formParameters = {};
formParameters["name"] = "Pre-filled Account Name"; // Text field
formParameters["primarycontactid"] = "GUID_OF_CONTACT"; // Lookup field
formParameters["revenue"] = 1000000; // Numeric field
formParameters["createdon"] = new Date().toISOString(); // Date field
Xrm.Navigation.navigateTo({
pageType: "entityrecord",
entityName: "account",
formType: 2,
formParameters: formParameters
}, {
target: 2,
width: { value: 80, unit: "%" }
}).then(function() {
console.log("Form opened successfully");
}).catch(function(error) {
console.log("Error in form navigation: " + error.message);
});Key Parameters in Xrm.Navigation.navigateTo
When working with this method, it’s essential to understand the following parameters:
- entityName: The logical name of the entity to create the new record for (e.g.,
accountorcontact). - formParameters: An object that contains field values to be pre-populated in the form.
- pageType: Specifies the type of page to navigate to (in this case, an entity record).
You can also control whether the form is opened in full page mode or as a modal, offering users a seamless experience without leaving the context of the current page.
Pre-populating Different Field Types
Here’s a breakdown of how to set various field types:
- Text Fields: Simply assign a string value to the field name.
- Lookup Fields: Provide the GUID of the related entity along with its entity type.
- Date Fields: Pass an ISO 8601 date string.
- Choice Fields: Assign the integer value that corresponds to the choice.
Benefits of Pre-populating Fields
- Enhanced User Experience: Users don’t have to fill in repetitive information.
- Consistency: Ensures that fields adhere to predefined values, reducing the chances of errors.
- Speed: Accelerates the data entry process, allowing users to focus on more critical tasks.
Troubleshooting Tips
- Ensure Correct Field Names: Double-check that you’re using the correct logical field names, as these differ from display names.
- Error Handling: Always include error handling in your code to catch potential issues, especially when dealing with lookup fields or incorrect field types.
- Field Permissions: Make sure users have the necessary permissions to populate the fields you’re trying to pre-fill.
Common Use Cases
Here are some practical scenarios where pre-populating form fields can be beneficial:
- Account Creation: Pre-fill standard information like account type or industry based on user input or other related records.
- Contact Management: Automatically fill lookup fields like the associated account or primary contact.
- Lead Generation: Set default values for lead sources or status based on campaign data.
Conclusion
Using Xrm.Navigation.navigateTo to open new forms with pre-populated fields in Dynamics 365 provides flexibility and improves user experience by automating data entry tasks. Whether you’re creating new records or streamlining processes for your users, this method offers a powerful way to optimize the form navigation process.
By understanding the parameters and properly implementing JavaScript code, developers can leverage this feature to enhance the functionality and usability of their Dynamics 365 applications.
Frequently Asked Questions
What is the difference between navigateTo and openForm?
navigateTo allows opening forms in modal dialogs or custom UI contexts, while openForm is simpler but lacks such flexibility.
How do I pre-populate a lookup field?
Provide the GUID of the related record and its entity type in the formParameters object.
Can I open forms in a modal using navigateTo?
Yes, you can open forms as modals by specifying the target option in the navigation parameters.
How do I troubleshoot form navigation errors?
Ensure field names are correct, check user permissions, and handle errors using .catch() in your JavaScript code.
What field types can be pre-populated?
Text, choice, lookup, numeric, and date fields can all be pre-filled using the method.
Is navigateTo available in the legacy interface?
No, Xrm.Navigation.navigateTo is designed for the Unified Interface in Dynamics 365.
#MSFTAdvocate #AbhishekDhoriya #LearnWithAbhishekDhoriya #DynamixAcademy
References & Read More:
- Trevor Noah explores Life-Changing Power of Microsoft’s Seeing AI: A Game-Changer for the Visually Impaired!
- A Comprehensive Guide to Visual Studio C++ Code Coverage for Beginners — Scheduled
- Introduction to Visual Studio Multi-Project Launch Configuration
- Understanding Microsoft Power Platform ROI for Beginners
- Introduction to XAML Designer with Abstract Base Classes
- Demystifying Associated Grid Control in Dynamics 365: A Comprehensive Guide for Beginners

2 thoughts on “How to Open a New Record Form with Pre-populated Fields in Microsoft Dynamics 365 Using Xrm.Navigation.navigateTo?”